

What’s really awesome is that WebStorm automatically adds the component to the right Angular module for you - in this case AppModule. To learn more about Angular CLI options and parameters, make sure to check out The Ultimate Angular CLI Reference.

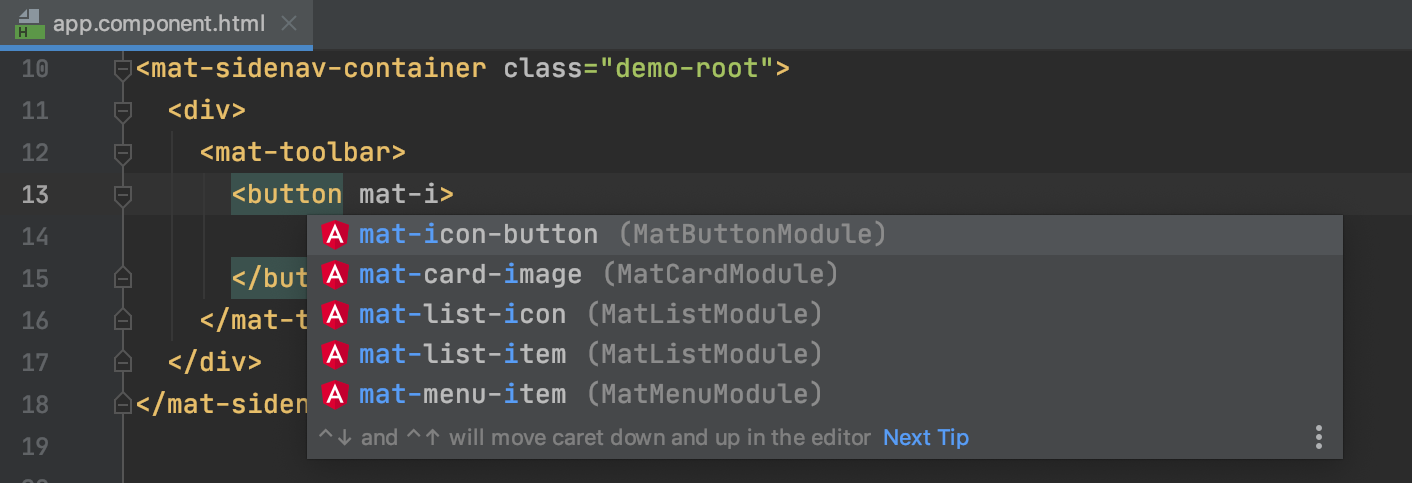
Once you’ve selected a feature, you can specify the name and optional parameters, just as you would with Angular CLI on the command line: Right-click on src/app and choose New > Angular CLI to pick the type of feature you wish to add. When your new Angular application is in place, you can easily add new Angular features.
#Install webstorm angular cli path windows install#
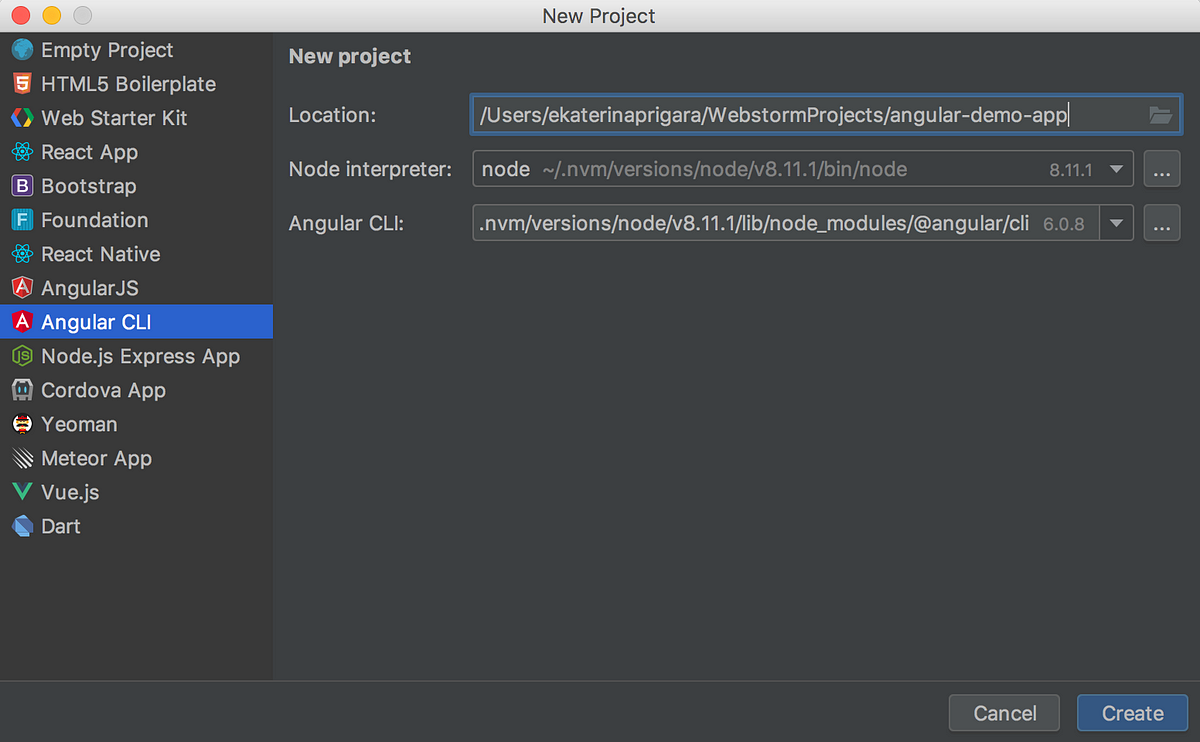
WebStorm uses Angular CLI to create a new Angular project and install dependencies. To create a new Angular Project, choose File > New > Project and select Angular CLI.Įnter a project location and hit the Create button.

WebStorm and Angular integration using Angular CLI provides you with all Angular’s power right from within WebStorm, without using the terminal. You can use it to quickly create new Angular projects and add new features such as components, services and directives to existing Angular projects. WebStorm and Angular Tip 1: Use Angular CLI from Within WebStormĪngular CLI is a command-line interface (CLI), written and maintained by the Angular team, to help automate your development workflow.


 0 kommentar(er)
0 kommentar(er)
